要自定義分頁,首先要使用分頁。 根據PbootCMS官方文檔,分頁標簽有兩種:系統內置的完整分頁條 獨立的分頁元素標簽,可自由搭配使用 查看源碼 {page:current}、{page:count}、{page:rows}...等 |
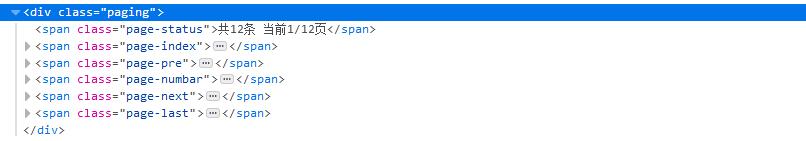
第一種:系統內置的完整分頁條代碼如下: <div class="paging">{page:bar}</div>
|

而且,每個元素都已經擁有了自己的樣式名稱,例如:.page-status、.page-inde...等。
接下來只要寫上對應的CSS進行美化就可以了。 例如: /* 分頁樣式 */
.paging { margin-top: 32px; font-size: 14px; } .paging > span { margin: auto 16px; } .paging .page-numbar { margin: auto 0; } .paging .page-numbar .page-num, .paging .page-index, .paging .page-pre, .paging .page-next, .paging .page-last { display: inline-block; margin: auto 4px; padding: 2px 12px; border: 1px solid #EEE; border-radius: 2px; } .paging .page-numbar .page-num-current, .paging .page-numbar .page-num:hover { border-color: #8667F7; color: #8667F7; } |
處理后效果: 
第二種:獨立的分頁元素標簽
如果有需求需要對分頁條的內容進行自定義,那么看以本站的分頁代碼為例: //通過{page:count}來判斷當前列表的分頁數量,如果超過1頁則顯示分頁條
{pboot:if('{page:count}' > 0)} //分頁容器 <div class="uk-text-center frontier-paging"> <ul class="uk-clearfix"> //{page:index}以及{page:pre}指定首頁和上一頁的鏈接地址,并且可以在a標簽中自由設置首頁或者上一頁的文字 <a class="first" href="{page:index}"><i class="fa fa-angle-double-left"></i></a> <a class="uk-visible@s prev" href="{page:pre}"><i class="fa fa-angle-left"></i></a> //分頁條 {page:numbar} //同首頁和上一頁,這里是尾頁和下一頁 <a class="uk-visible@s next" href="{page:next}"><i class="fa fa-angle-right"></i></a> <a class="last" href="{page:last}"><i class="fa fa-angle-double-right"></i></a> </ul> </div> {/pboot:if} |
添加樣式美化: /* 分頁樣式 */
.frontier-paging { margin-top: 32px; } .frontier-paging ul { display: inline-block; vertical-align: bottom; } .frontier-paging ul span, .frontier-paging ul a { display: block; float: left; margin: auto 2px; padding: 4px 12px; background: #FFF; box-shadow: 0 0 8px rgba(0,0,0,0.07); border-radius: 2px; font-size: 14px; color: #999; } .frontier-paging ul a.page-num-current, .frontier-paging ul a:hover { background: #775BFF; color: #FFF; } |
處理后效果: 
總結:還是以前所說的,PbootCMS的各種標簽已經非常豐富,能不能做出好的東西,就看能不能熟悉標簽,自由組合來達成各種需求。 | 
 大家都在看
大家都在看