justify-content (軸內)對齊方式justify-content 屬性可以改變項目在容器中的對齊方式。 1. 官方定義justify-content 用于設置或檢索彈性盒子元素在主軸(橫軸)方向上的對齊方式。 2. 解釋justify-content 它主要用來設置每行里面項目的排列規則,一共有 5 種設置。 3. 語法- justify-content: flex-start|flex-end|center|space-between|space-around|initial|inherit;
屬性值 | 值 | 描述 |
|---|
| flex-start | 默認值。項目位于容器的開頭。 | | flex-end | 項目位于容器的結尾。 | | center | 項目位于容器的中心。 | | space-between | 項目位于各行之間留有空白的容器內。 | | space-around | 項目位于各行之前、之間、之后都留有空白的容器內。 | | initial | 設置該屬性為它的默認值。請參閱 initial。 | | inherit | 從父元素繼承該屬性。請參閱 inherit。 |
4. 兼容性| IE | Edge | Firefox | Chrome | Safari | Opera | ios | android |
|---|
| 10+ | 12+ | 28+ | 4+ | 6.1+ | 12.1+ | 7+ | 4.4 |
5. 實例想改變對項目的對齊方式只要給 justify-content 使用不同的屬性值,我們看下不同的值帶來的效果。 - <!DOCTYPE html>
- <html lang="en">
- <head>
- <Meta charset="UTF-8">
- <Meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- <style>
- .demo{
- display: flex;
- }
- .item{
- width: px;
- height: px;
- line-height: px;
- text-align: center;
- background: #ccc;
- border-right: px solid #fff;
- }
- .demo-2{
- justify-content: flex-end;
- }
- .demo-3{
- justify-content: center;
- }
- .demo-4{
- justify-content: space-between;
- }
- .demo-5{
- justify-content: space-around ;
- }
- </style>
- </head>
- <body>
- <p>
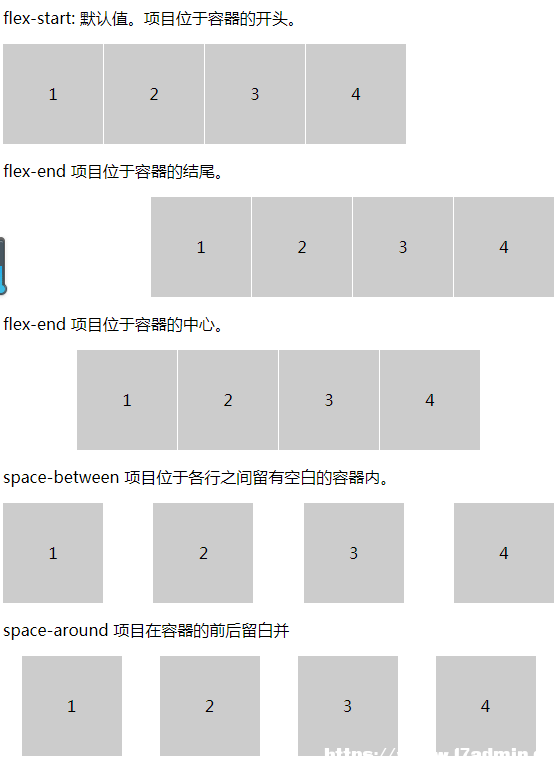
- flex-start: 默認值。項目位于容器的開頭。
- </p>
- <div class="demo demo-1">
- <div class="item">1</div>
- <div class="item">2</div>
- <div class="item">3</div>
- <div class="item">4</div>
- </div>
- <p>
- flex-end 項目位于容器的結尾。
- </p>
- <div class="demo demo-2">
- <div class="item">1</div>
- <div class="item">2</div>
- <div class="item">3</div>
- <div class="item">4</div>
- </div>
- <p>
- flex-end 項目位于容器的中心。
- </p>
- <div class="demo demo-3">
- <div class="item">1</div>
- <div class="item">2</div>
- <div class="item">3</div>
- <div class="item">4</div>
- </div>
- <p>space-between 項目位于各行之間留有空白的容器內。</p>
- <div class="demo demo-4">
- <div class="item">1</div>
- <div class="item">2</div>
- <div class="item">3</div>
- <div class="item">4</div>
- </div>
- <p>space-around 項目在容器的前后留白并</p>
- <div class="demo demo-5">
- <div class="item">1</div>
- <div class="item">2</div>
- <div class="item">3</div>
- <div class="item">4</div>
- </div>
- </body>
- </html>
效果圖 
各種對齊方式的效果圖6. 小結通常我們在不知道容器寬度時候可以使用這種方式去設置我們的排版。 |